|
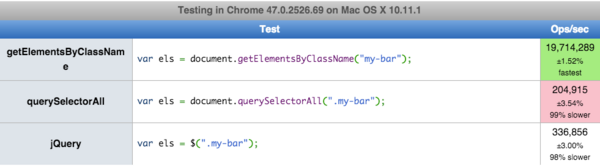
抛弃jQuery,拥抱原生JavaScript时间:2018-02-23 前端发展很快,现代浏览器原生 API 已经足够好用。我们并不需要为了操作 DOM、Event 等再学习一下 jQuery 的 API。同时由于 React、Angular、Vue 等框架的流行,直接操作 DOM 不再是好的模式,jQuery 使用场景大大减少。因此我们项目组在*后抽了一周时间,把所有代码中的 jQuery 移除。下面总结一下: Why not jQuery1. 模式变革 jQuery 代表着传统的以 DOM 为*的开发模式,但现在复杂页面开发流行的是以 React 为代表的以数据/状态为*的开发模式 应用复杂后,直接操作 DOM 意味着手动维护状态,当状态复杂后,变得不可控。React 以状态为*,自动帮我们渲染出 DOM,同时通过高效的 DOM Diff 算法,也能保证性能。我们在 React 应用实践中也发现,大部分当你想直接操作 DOM 的时候,就意味着你可能做错了。 2. 不支持同构渲染 重构就是前后端运行同一份代码,后端也可以渲染出页面,这对 SEO 要求高的场景非常合适。由于 React 等流行框架天然支持,已经具有可行性。当我们在尝试把现有应用改成同构时,因为代码要运行在服务器端,但服务器端没有 DOM,所以引用 jQuery 就会报错。这也是要移除 jQuery 的迫切原因。同时不但要移除 jQuery,在很多场合也要避免直接操作 DOM。 3. 原生 API 足够好用 由于浏览器的历史原因,曾经的前端开发为了兼容不同浏览器怪癖,需要增加很多成本。jQuery 由于提供了非常易用的 API,屏蔽了浏览器差异,极大地提高了开发效率。这也导致很多前端只懂 jQuery。其实这几年浏览器更新很快,也借鉴了很多 jQuery 的 API,如 querySelector,querySelectorAll 和 jQuery 选择器同样好用,而且性能更优。 4. 性能 前端开发一般不需要考虑性能问题,但你想在性能上追求*的话,一定要知道 jQuery 性能很差。原生 API 选择器相比 jQuery 丰富很多,如 document.getElementsByClassName 性能是 $(classSelector) 的 50 多倍!
5. 时机成熟 差的浏览器(IE)已经淘汰的差不多了。 If We Didn’t Spend So Much on IE Support, We Could Be Taking Vacations on Mars
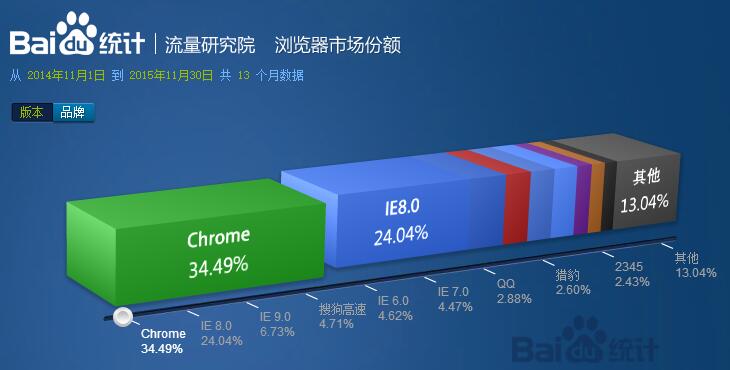
下面是国际上 IE 占有率,IE8 已经跌出前 10,IE 11 比较多,还好支持他们并不难。
如何移除 jQuery1. 替换代码 移除 jQuery 可以很顺利,我们把整个过程详细整理了,并开源。 打开 https://github.com/oneuijs/You-Dont-Need-jQuery 对 API 查找替换即可。 同时我们简单封装了一些方法: oui-dom-utils 来做选择器和样式相关 以上的库都用于我们的生产环境,我们会长期维护,保证更新。 2. 旧浏览器自动跳转 代码替换后,当用户用旧浏览器打开时,你还要做一个跳转,把用户定位到提示页面,提示用户下载升级浏览器。IE9 以下浏览器都支持条件判断语句,可以在 </head> 标签结束前添加如下代码做自动跳转 <!–[if lte IE 9]> 本文并不是强迫你一定要移除 jQuery,jQuery 为支持旧浏览器节省了很多成本。但条件成熟的情况下,移除 jQuery,参照 You Don’t Need jQuery 拥抱原生 JavaScript 能同样保证开发效率,也可以给产品带来更好的性能,同时也能提高*水平。 |